|
100
|
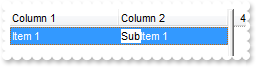
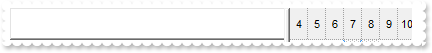
How can I programmatically change the column where incremental searching is performed

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item 1"),1] := "SubItem 1"
oDCOCX_Exontrol1:SearchColumnIndex := 1
|
|
99
|
How do I disable the full-row selection in the control

oDCOCX_Exontrol1:FullRowSelect := false
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("One")
oDCOCX_Exontrol1:Items:AddItem("Two")
|
|
98
|
Is there any option to specify the height of the items, before adding them
oDCOCX_Exontrol1:DefaultItemHeight := 32
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("One")
oDCOCX_Exontrol1:Items:AddItem("Two")
|
|
97
|
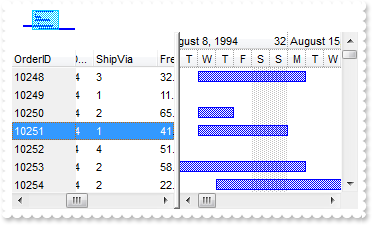
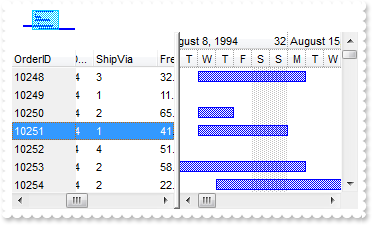
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

local var_Items as IItems
oDCOCX_Exontrol1:CountLockedColumns := 1
oDCOCX_Exontrol1:BackColorLock := RGB(240,240,240)
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Locked")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("Un-Locked 1")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("Un-Locked 2")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("Un-Locked 3")}:Width := 128
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("locked"),1] := "unlocked"
|
|
96
|
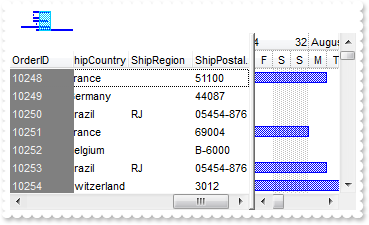
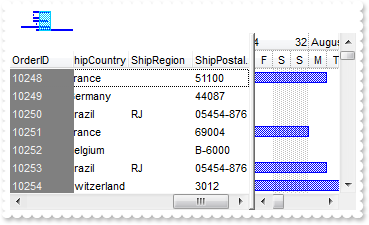
How do I change the control's background / foreground color on the locked area

local var_Items as IItems
oDCOCX_Exontrol1:CountLockedColumns := 1
oDCOCX_Exontrol1:ForeColorLock := RGB(240,240,240)
oDCOCX_Exontrol1:BackColorLock := RGB(128,128,128)
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Locked")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("Un-Locked 1")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("Un-Locked 2")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("Un-Locked 3")}:Width := 128
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("locked"),1] := "unlocked"
|
|
95
|
How do I change the control's foreground color

oDCOCX_Exontrol1:ForeColor := RGB(120,120,120)
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("item")
|
|
94
|
How do I change the control's background color

oDCOCX_Exontrol1:BackColor := RGB(200,200,200)
|
|
93
|
How do I use my own icons for my radio buttons

local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:[RadioImage,false] := 1
oDCOCX_Exontrol1:[RadioImage,true] := 2
IColumn{oDCOCX_Exontrol1:Columns:Add("Radio")}:[Def,exCellHasRadioButton] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Radio 1")
var_Items:[CellState,var_Items:AddItem("Radio 2"),0] := 1
var_Items:AddItem("Radio 3")
|
|
92
|
How do I use my own icons for checkbox cells

local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:[CheckImage,Unchecked] := 1
oDCOCX_Exontrol1:[CheckImage,Checked] := 2
IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Check 1")
var_Items:[CellState,var_Items:AddItem("Check 2"),0] := 1
|
|
91
|
How do I perform my own sorting when user clicks the column's header

oDCOCX_Exontrol1:SortOnClick := exUserSort
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
|
|
90
|
How do I disable sorting a specified column when clicking its header
oDCOCX_Exontrol1:Columns:Add("1")
IColumn{oDCOCX_Exontrol1:Columns:Add("NoSort")}:AllowSort := false
|
|
89
|
How do I disable sorting the columns when clicking the control's header
oDCOCX_Exontrol1:SortOnClick := exNoSort
oDCOCX_Exontrol1:Columns:Add("1")
oDCOCX_Exontrol1:Columns:Add("2")
|
|
88
|
How do I put a picture on the center of the control

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := MiddleCenter
|
|
87
|
How do I resize/stretch a picture on the control's background

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := Stretch
|
|
86
|
How do I put a picture on the control's center right bottom side

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := LowerRight
|
|
85
|
How do I put a picture on the control's center left bottom side

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := LowerLeft
|
|
84
|
How do I put a picture on the control's center top side

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := UpperCenter
|
|
83
|
How do I put a picture on the control's right top corner

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := UpperRight
|
|
82
|
How do I put a picture on the control's left top corner

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:PictureDisplay := UpperLeft
|
|
81
|
How do I put a picture on the control's background

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
80
|
How do I sort descending a column, and put the sorting icon in the column's header

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortDescending
|
|
79
|
How do I sort ascending a column, and put the sorting icon in the column's header

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
|
|
78
|
How do I perform my own/custom sort, using my extra strings

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("desc")}:SortType := SortUserData
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellData,var_Items:AddItem("A"),0] := "C"
var_Items:[CellData,var_Items:AddItem("B"),0] := "B"
var_Items:[CellData,var_Items:AddItem("C"),0] := "A"
var_Items:SortChildren(0,0,false)
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("desc")}:SortType := SortUserData
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellData,var_Items:AddItem(0),0] := 2
var_Items:[CellData,var_Items:AddItem(1),0] := 1
var_Items:[CellData,var_Items:AddItem(2),0] := 0
var_Items:SortChildren(0,0,false)
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("desc")}:SortType := SortTime
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("11:00")
var_Items:AddItem("10:10")
var_Items:AddItem("12:12")
var_Items:SortChildren(0,0,false)
|
|
75
|
By default, the column gets sorted as strings, so how do I sort a column by date and time

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("desc")}:SortType := SortDateTime
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(SToD("20010101 11:00:00"))
var_Items:AddItem(SToD("20010101 10:10:00"))
var_Items:AddItem(SToD("20030103"))
var_Items:SortChildren(0,0,false)
|
|
74
|
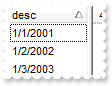
By default, the column gets sorted as strings, so how do I sort a column by dates

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("desc")}:SortType := SortDate
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(SToD("20010101"))
var_Items:AddItem(SToD("20020102"))
var_Items:AddItem(SToD("20030103"))
var_Items:SortChildren(0,0,false)
|
|
73
|
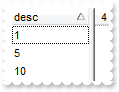
How do I sort a column by numbers

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("desc")}:SortType := SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(5)
var_Items:AddItem(10)
var_Items:SortChildren(0,0,false)
|
|
72
|
How do I hide the control's header bar
oDCOCX_Exontrol1:HeaderVisible := false
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:BackColorHeader := 0x1000000
|
|
70
|
How do I remove the control's border
oDCOCX_Exontrol1:Appearance := None2
|
|
69
|
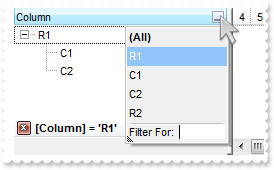
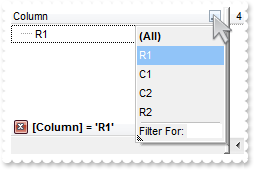
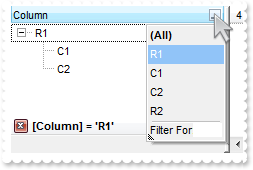
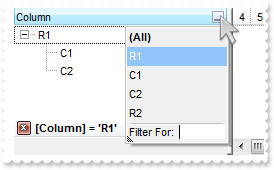
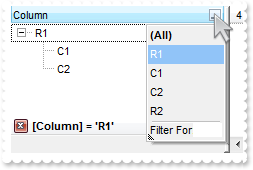
I have a hierarchy and I need to filter only root items that match, with thier childs

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:FilterInclude := exRootsWithChilds
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "R1"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
|
|
68
|
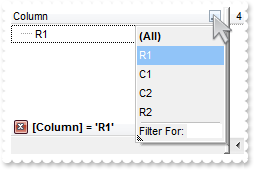
I have a hierarchy and I need to filter only root items that match, without thier childs

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:FilterInclude := exRootsWithoutChilds
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "R1"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
|
|
67
|
I have a hierarchy and I need to filter only parent items that match, including thier childs

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:FilterInclude := exItemsWithChilds
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "R1"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
|
|
66
|
How can I get ride/hide of the "Filter For" field

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
|
|
65
|
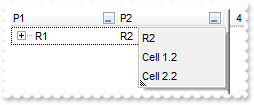
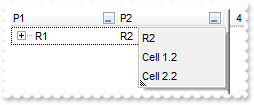
Is there any way to get listed only visible items in the drop down filter window

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:[Description,exFilterBarAll] := ""
oDCOCX_Exontrol1:[Description,exFilterBarBlanks] := ""
oDCOCX_Exontrol1:[Description,exFilterBarNonBlanks] := ""
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exVisibleItems
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("P2")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:[CellCaption,h,1] := "R2"
var_Items:[CellCaption,var_Items:InsertItem(h,nil,"Cell 1.1"),1] := "Cell 1.2"
var_Items:[CellCaption,var_Items:InsertItem(h,nil,"Cell 2.1"),1] := "Cell 2.2"
|
|
64
|
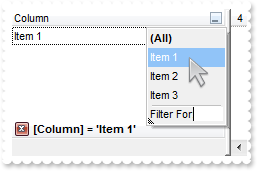
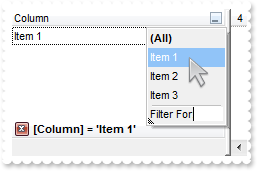
How do I filter for items that match exactly the specified string

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "Item 1"
oDCOCX_Exontrol1:Items:AddItem("Item 1")
oDCOCX_Exontrol1:Items:AddItem("Item 2")
oDCOCX_Exontrol1:Items:AddItem("Item 3")
oDCOCX_Exontrol1:ApplyFilter()
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exImage
var_Column:Filter := AsString(1)
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImage,var_Items:AddItem("Image 1"),0] := 1
var_Items:[CellImage,var_Items:AddItem("Image 1"),0] := 1
var_Items:[CellImage,var_Items:AddItem("Image 2"),0] := 2
var_Items:[CellImage,var_Items:AddItem("Image 3"),0] := 3
oDCOCX_Exontrol1:ApplyFilter()
|
|
62
|
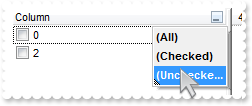
How can I can I programmatically filter the checked items

local var_Column as IColumn
local var_Items as IItems
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:DisplayFilterButton := true
var_Column:FilterType := exCheck
var_Column:Filter := AsString(0)
oDCOCX_Exontrol1:Items:AddItem(0)
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:AddItem(1),0] := 1
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:ApplyFilter()
|
|
61
|
How can I can I filter programmatically the items based on some numerichal rules

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exNumeric
var_Column:Filter := "> 0 <= 1"
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
oDCOCX_Exontrol1:ApplyFilter()
|
|
60
|
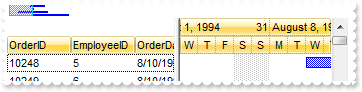
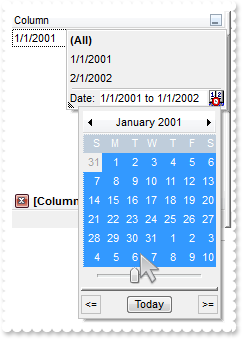
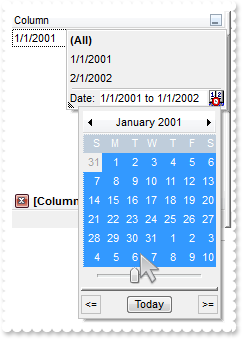
How can I can I filter programmatically the items based on a range/interval of dates

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
var_Column:FilterType := exDate
var_Column:Filter := "1/1/2001 to 1/1/2002"
oDCOCX_Exontrol1:Items:AddItem(SToD("20010101"))
oDCOCX_Exontrol1:Items:AddItem(SToD("20020201"))
oDCOCX_Exontrol1:ApplyFilter()
|
|
59
|
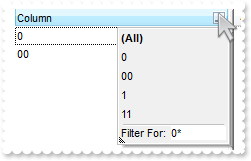
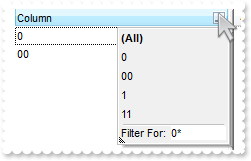
How can I can I filter programmatically given a specified pattern using wild characters like * or

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Column:Filter := "0*"
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem("00")
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem("11")
oDCOCX_Exontrol1:ApplyFilter()
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
57
|
How can I display the column's filter

IColumn{oDCOCX_Exontrol1:Columns:Add("")}:DisplayFilterButton := true
|
|
56
|
How can I show only the vertical scroll bar
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ScrollBars := exDisableNoVertical
oDCOCX_Exontrol1:Columns:Add(AsString(1))
oDCOCX_Exontrol1:Columns:Add(AsString(2))
|
|
55
|
How can I show the control's grid lines only for added/visible items

oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
|
|
54
|
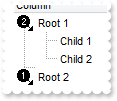
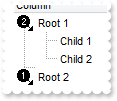
Can I hide the hierarchy lines

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
|
|
53
|
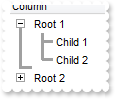
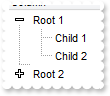
Can I change the style or type for the hierarchy lines

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasLines := exThinLine
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
|
|
52
|
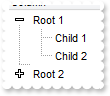
Can I use my own icons for the +/- ( expand/collapse ) buttons

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 1
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 2
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
|
|
51
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exWPlus
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
|
|
50
|
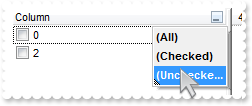
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exCheck
var_Column:Filter := AsString(0)
oDCOCX_Exontrol1:[Description,exFilterBarIsChecked] := "Check_On"
oDCOCX_Exontrol1:[Description,exFilterBarIsUnchecked] := "Check_Off"
oDCOCX_Exontrol1:ApplyFilter()
|
|
49
|
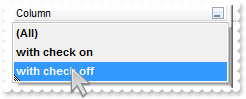
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exCheck
oDCOCX_Exontrol1:[Description,exFilterBarChecked] := "with check on"
oDCOCX_Exontrol1:[Description,exFilterBarUnchecked] := "with check off"
|
|
48
|
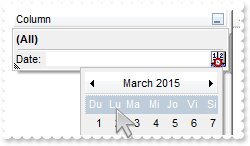
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
oDCOCX_Exontrol1:[Description,exFilterBarDateWeekDays] := "Du Lu Ma Mi Jo Vi Si"
oDCOCX_Exontrol1:ApplyFilter()
|
|
47
|
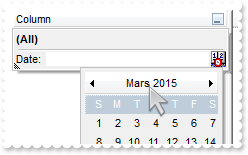
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
oDCOCX_Exontrol1:[Description,exFilterBarDateMonths] := "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
oDCOCX_Exontrol1:ApplyFilter()
|
|
46
|
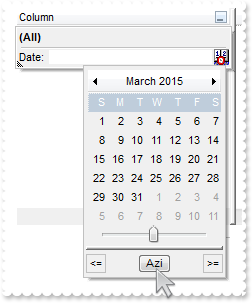
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
oDCOCX_Exontrol1:[Description,exFilterBarDateTodayCaption] := "Azi"
oDCOCX_Exontrol1:ApplyFilter()
|
|
45
|
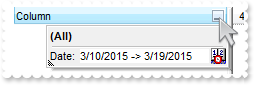
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
oDCOCX_Exontrol1:[Description,exFilterBarDateTo] := "->"
oDCOCX_Exontrol1:ApplyFilter()
|
|
44
|
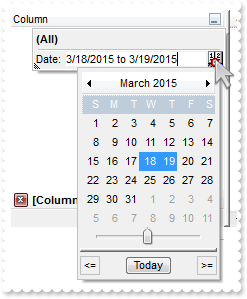
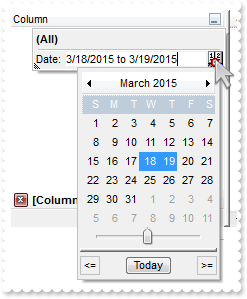
How can I filter the items that are between an interval/range of dates

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
oDCOCX_Exontrol1:ApplyFilter()
|
|
43
|
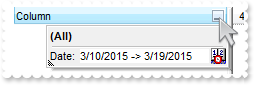
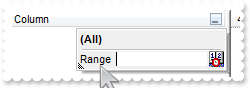
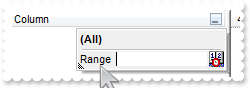
Can I change the "Date:" caption when the column's drop down filter window is shown

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
oDCOCX_Exontrol1:[Description,exFilterBarDate] := "Range"
oDCOCX_Exontrol1:ApplyFilter()
|
|
42
|
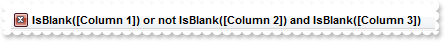
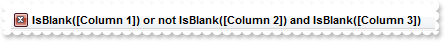
Can I filter for values using OR - NOT , instead AND operator

local var_Column,var_Column1,var_Column2 as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterType := exBlanks
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 3")}
var_Column2:DisplayFilterButton := true
var_Column2:FilterType := exBlanks
oDCOCX_Exontrol1:FilterCriteria := "%0 or not %1 and %2"
oDCOCX_Exontrol1:ApplyFilter()
|
|
41
|
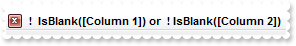
Can I change the NOT string in the filter bar

local var_Column,var_Column1 as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterType := exNonBlanks
oDCOCX_Exontrol1:FilterCriteria := "not %0 or %1"
oDCOCX_Exontrol1:[Description,exFilterBarNot] := " ! "
oDCOCX_Exontrol1:[Description,exFilterBarIsNonBlank] := " ! IsBlank"
oDCOCX_Exontrol1:ApplyFilter()
|
|
40
|
Can I change the OR string in the filter bar

local var_Column,var_Column1 as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterType := exNonBlanks
oDCOCX_Exontrol1:FilterCriteria := "%0 or %1"
oDCOCX_Exontrol1:[Description,exFilterBarOr] := " | "
oDCOCX_Exontrol1:ApplyFilter()
|
|
39
|
Can I change the AND string in the filter bar

local var_Column,var_Column1 as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterType := exNonBlanks
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := " & "
oDCOCX_Exontrol1:ApplyFilter()
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:[Description,exFilterBarIsBlank] := "Is Empty"
oDCOCX_Exontrol1:[Description,exFilterBarIsNonBlank] := "Is Not Empty"
oDCOCX_Exontrol1:ApplyFilter()
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:DisplayFilterButton := true
oDCOCX_Exontrol1:[Description,exFilterBarFilterTitle] := ""
oDCOCX_Exontrol1:[Description,exFilterBarPatternFilterTitle] := ""
oDCOCX_Exontrol1:[Description,exFilterBarTooltip] := ""
oDCOCX_Exontrol1:[Description,exFilterBarPatternTooltip] := ""
oDCOCX_Exontrol1:[Description,exFilterBarFilterForTooltip] := ""
oDCOCX_Exontrol1:[Description,exFilterBarDateTooltip] := ""
oDCOCX_Exontrol1:[Description,exFilterBarDateTitle] := ""
|
|
36
|
How can I change the "Filter For" caption in the column's drop down filter window

IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:DisplayFilterButton := true
oDCOCX_Exontrol1:[Description,exFilterBarFilterForCaption] := "new caption"
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:DisplayFilterButton := true
oDCOCX_Exontrol1:[Description,exFilterBarAll] := ""
oDCOCX_Exontrol1:[Description,exFilterBarBlanks] := ""
oDCOCX_Exontrol1:[Description,exFilterBarNonBlanks] := ""
|
|
34
|
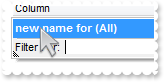
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:DisplayFilterButton := true
oDCOCX_Exontrol1:[Description,exFilterBarAll] := "new name for (All)"
|
|
33
|
How can I change the position of the column

oDCOCX_Exontrol1:Columns:Add("Column 1")
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}:Position := 0
|
|
32
|
Can I make strikeout the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HeaderStrikeOut := true
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HTMLCaption := "<s>Col</s>umn 1"
|
|
30
|
How can I get underlined only a portion of column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HTMLCaption := "<u>Col</u>umn 1"
|
|
29
|
How can I underline the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HeaderUnderline := true
|
|
28
|
How can I apply an italic font only a portion of the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HTMLCaption := "<i>Col</i>umn 1"
|
|
27
|
Is there any option to make italic the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HeaderItalic := true
|
|
26
|
How can I bold only a portion of the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HTMLCaption := "<b>Col</b>umn 1"
|
|
25
|
Is there any option to bold the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HeaderBold := true
|
|
24
|
Why child items are not shown

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Column 1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
|
|
23
|
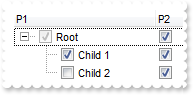
Does your control support partial-check ( three states ) feature for each column

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("P2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
|
|
22
|
Is there any option to change the color for the grid lines

oDCOCX_Exontrol1:Columns:Add("")
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineColor := RGB(255,0,0)
|
|
21
|
Can I change the font to display the column's header

oDCOCX_Exontrol1:HeaderHeight := 34
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HTMLCaption := "<font Tahoma;14>Column</font> 1"
|
|
20
|
Can I change the height of the header bar

oDCOCX_Exontrol1:HeaderHeight := 32
|
|
19
|
Can I display multiple icons to the column's header

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:HTMLCaption := "1<img>1</img> 2 <img>2</img>..."
|
|
18
|
How can I draw grid lines only for visible items

oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
|
|
17
|
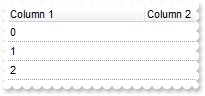
How can I show the control's grid lines

oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
|
|
16
|
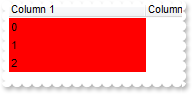
How can I assign a different background color for the entire column

oDCOCX_Exontrol1:MarkSearchColumn := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:[Def,exCellBackColor] := 255
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
|
|
15
|
How can I assign a check box for a cell

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Column 1")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:[CellHasCheckBox,var_Items:AddItem(1),0] := true
var_Items:AddItem(2)
|
|
14
|
How can I assign checkboxes for the entire column

IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:[Def,exCellHasCheckBox] := true
oDCOCX_Exontrol1:Items:AddItem(0)
oDCOCX_Exontrol1:Items:AddItem(1)
oDCOCX_Exontrol1:Items:AddItem(2)
|
|
13
|
How can I show both scrollbars
oDCOCX_Exontrol1:ScrollBars := exDisableBoth
|
|
12
|
How can I change the column's width

oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:Width := 64
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}:Width := 128
|
|
11
|
How can I show or hide a column
IColumn{oDCOCX_Exontrol1:Columns:Add("Hidden")}:Visible := false
|
|
10
|
How can I hide the searching column
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:AddItem(nil)
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
IColumn{oDCOCX_Exontrol1:Columns:Add("Unsortable")}:AllowSort := false
oDCOCX_Exontrol1:Columns:Add("Sortable")
|
|
8
|
Is there any option to align the header to the left and the data to the right

local var_Column as IColumn
local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Left")}:Alignment := LeftAlignment
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Right")}
var_Column:Alignment := RightAlignment
var_Column:HeaderAlignment := RightAlignment
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("left"),1] := "right"
|
|
7
|
Can I display a custom size picture to column's header

oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:HeaderHeight := 48
IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:HTMLCaption := "<b>HTML</b> Column <img>pic1</img> Picture"
|
|
6
|
How can I insert an icon to column's header

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:HTMLCaption := "<b>HTML</b> Column <img>1</img> Icon"
|
|
5
|
How can I insert an icon to column's header

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:HeaderImage := 1
|
|
4
|
How can I use HTML format in column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:HTMLCaption := "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
|
|
3
|
How can I change/rename the column's name

IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}:Caption := "NewName"
|
|
2
|
How can I add multiple columns

local var_Columns as IColumns
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Column 1")
var_Columns:Add("Column 2")
|
|
1
|
How can I add a new column

oDCOCX_Exontrol1:Columns:Add("caption")
|